20 KiB
Hugo 0.55 is the early Easter Egg Edition with lots of great improvements and fixes. The original motivation for this release was to prepare for Issue #5074, but the structural changes needed for that paved the way for lots of others. Please study the list of changes below, and especially the Notes section, but some headlines include:
Virtualized Output Formats
Custom Output Formats has been a really useful feature, but it has had some annoying and not so obvious restrictions that are now lifted. Now all Page collections are aware of the output format being rendered. This means, to give some examples, that:
- In a
RSStemplate, listing pages with their content will use output format specific shortcode templates even if the pages themselves are not configured to output to that output format. - Using
.Renderwhen looping over aPagecollection will now work as expected. - Every Output Format can be paginated.
We have now also added a new Permalinkable configuration attribute, which is enabled by default for HTML and AMP.
Shortcodes Revised
Shortcodes using the {{% as the outer-most delimiter will now be fully rendered when sent to the content renderer (e.g. Blackfriday for Markdown), meaning they can be part of the generated table of contents, footnotes, etc.
If you want the old behavior, you can put the following line in the start of your shortcode template:
{{ $_hugo_config := `{ "version": 1 }` }}
But using the {{< delimiter will, in most cases, be a better alternative, possibly in combination with the markdownify template func.
See #5763.
New Return Keyword for Partials
Hugo's partial and partialCached are great for template macros. With the new return keyword you can write partials as proper functions that can return any type:
{{ $v := add . 42 }}
{{ return $v }}
See #5783.
.Page on Taxonomy nodes
The taxonomy nodes now have a .Page accessor which makes it much simpler to get a proper .Title etc. This means that older and clumsy constructs can be simplified. Some examples:
<ul>
{{ range .Data.Terms.Alphabetical }}
<li><a href="{{ .Page.Permalink }}">{{ .Page.Title }}</a> {{ .Count }}</li>
{{ end }}
</ul>
<ul>
{{ range .Site.Taxonomies.tags }}
<li><a href="{{ .Page.Permalink }}">{{ .Page.Title }}</a> {{ .Count }}</li>
{{ end }}
</ul>
See #5719.
And it's Faster!
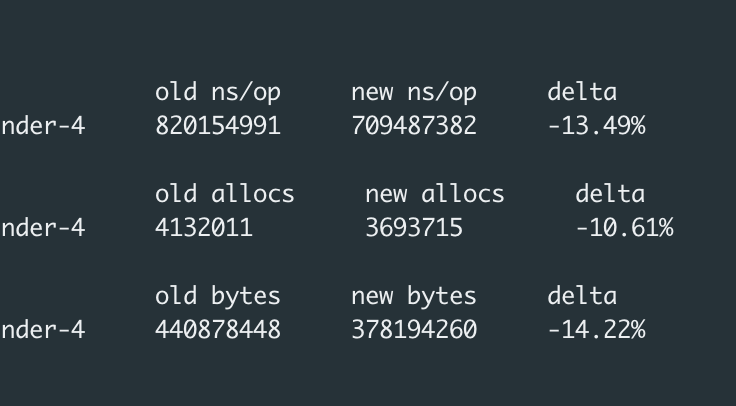
This version is also the fastest to date. A site building benchmark shows more than 10% decrease in both build time and memory consumption, but that depends on the site. It’s quite a challenge to consistently add significant new functionality and simultaneously improve performance. Also, note that we are now more honest about build times reported (Total in 1234 ms). We now do all initialization in the Build step, so you may get a higher time reported if you, as an example, have --enableGitInfo enabled, which now is included in the reported time.
Thanks!
This release represents 59 contributions by 10 contributors to the main Hugo code base. @bep leads the Hugo development with a significant amount of contributions, but also a big shoutout to @mcdee, @quasilyte, and @danielcompton for their ongoing contributions. And a big thanks to @digitalcraftsman and @onedrawingperday for their relentless work on keeping the themes site in pristine condition and to @kaushalmodi for his great work on the documentation site.
Many have also been busy writing and fixing the documentation in hugoDocs, which has received 36 contributions by 21 contributors. A special thanks to @bep, @peaceiris, @budparr, and @tinymachine for their work on the documentation site.
As this release has required a significant effort with manual testing, a special thanks go to @onedrawingperday (the 300 theme demo sites have been invaluable to check for API-breakage!), @adiabatic, and @divinerites.
Hugo now has:
- 34077+ stars
- 439+ contributors
- 306+ themes
Notes
{{ %as the outer-most shortcode delimiter means "pass the inner content to the content renderer" (e.g. Blackfriday); the old behavior can be had, see #5763preserveTaxonomyNamesconfiguration option is removed. Use.Page.Title.- We no longer limit the number of pages passed to the
RSSOutput Format. We have moved that limit to the internalRSStemplate, and you can do so yourself using theConfig.Services.RSS.Limitin your custom template. - We no longer add XML headers to Output Formats that output XML (
<?xml version="1.0" encoding="utf-8" standalone="yes" ?>). This header is moved to the templates. If you have custom RSS or sitemap templates you may want to add the XML declaration to these. Since they, by default, is handled by Go's HTML template package, you must do something like this to make sure it's preserved:{{ printf "<?xml version=\"1.0\" encoding=\"utf-8\" standalone=\"yes\" ?>" | safeHTML }} - More honest build times reported (
Total in 1234 ms). We now do all initialization in theBuildstep, so you may get a higher time reported if you, as an example, have--enableGitInfoenabled, which now is included in the reported time. - The taxonomy nodes now have a
.Pageaccessor which makes it much simpler to get a proper.Titleetc. see #5719. - The template keywords
withandifnow work properly for zero and interface types, see #5739 - Taxonomy terms lists (
PageofKindtaxonomyTerm) without any date(s) set (e.g. from front matter) will now pick the latest dates from the child pages. This is in line with how other branch nodes work in Hugo. - A new configuration option,
Permalinkable, is added to Output Format and enabled that by default forHTMLandAMPtypes. See #5706 --stepAnalysisis removed. If you want to really understand the latency in your project in Hugo, try the new--traceflag and pass that file to the many tools that read Go Trace files. There are also some newly hidden flags in--profile-cpu,--profile-men,--profile-mutex, hidden because they are considered to be only of interest to developers.- Chroma is updated with many fixes and new lexers, see #5797
- We now support
Page-relative aliases, e.g. aliases that do not start with a/, see #5757 - We now support context-relative (language) URLs in front matter, meaning that in most cases
url: /en/mypagecan be replaced with the more portableurl: mypage. See #5704
Enhancements
Templates
Output
Core
- Log warning on relative front matter url with lang f34e6172 @bep #5818
- Consider summary in front matter for .Summary 3a62d547 @mcdee #5800
- Buffer the render pages chan 95029551 @bep
- Re-work "fast render" logic in the new flow d0d661df @bep #5811#5784
- Allow relative URLs in front matter 5185fb06 @bep #5704
- Allow page-relative aliases 92baa14f @bep #5757
- Add a simple test for jsonify of Site 8bfd3a54 @bep #5780
- Do not fall back to site title if not set in content file 9bc6187b @bep #5784
- Add a test for home page with no title bceda1b2 @bep #5784
- Add String() to fileInfo a7ee9b0b @bep #5784
- Remove unused slice 3011f36c @bep
- Adjust site benchmark 34c49d78 @bep
- Adjust test for Go 1.12 b4148cd1 @bep
Other
- Misc paginator adjustments 612a06f0 @bep #5825
- Update to Go 1.12.2 and Go 1.11.7 3db4a1cf @bep #5819
- Adjust rlimit logic 708d4cee @bep #5821
- Add information about summary front matter variable ed65bda3 @mcdee
- Regenerate JSON wrapper ebab291c @bep
- Add missing GitInfo to Page 75467cd7 @bep
- Add support for sha384 d1553b4b @bep #5815
- Add HUGO_NUMWORKERMULTIPLIER 87b16abd @bep #5814
- Use YAML for the benchmark compare 8559f5c2 @bep
- Update to imaging v1.6.0 032e6802 @bep #5812
- Adjust the howSimilar logic vs strings 4494a01b @bep
- Implement compare.ProbablyEqer for the core slices e91e222c @bep #5808
- Regenerate docshelper data bfdc4496 @bep #5799
- Update Chroma cc8515f1 @bep #5780
- Regenerate CLI docs bb533ca5 @bep #5779
- Update Afero 10bb614a @bep #5673
- Avoid nilpointer on no File on Page 4dae52af @bep #5781
- Improve the "feature not available" error 794d4052 @bep
- Re-introduce .Page.Page 91ef9655 @bep #5784
- Apply staticcheck recommendations b5f39d23 @bep
- Run gofmt -s d30e8454 @bep
- Make Page an interface 597e418c @bep #5074#5763#5758#5090#5204#4695#5607#5707#5719#3113#5706#5767#5723#5769#5770#5771#5759#5776#5777#5778
- List future and expired dates in CSV format 44f5c1c1 @danielcompton #5610
- Update to Go 1.12.1 and Go 1.11.6 984a73af @bep #5755
- Update Viper 79d517d8 @bep
- Update to Go 1.12 b9e75afd @bep #5716
- Remove Gitter dev chat link dfc72d61 @bep
- Update Travis config to work for forked builds bdf47e8d @grahamjamesaddis
- Add skipHTML option to blackfriday config 75904332 @arrtchiu
- Update stretchr/testify to 1.3.0. 60c0eb4e @QuLogic
- Rewrite relative action URLS c154c2f7 @larson004 #5701
- Support Docker args TAGS, WORKDIR, CGO; speed up repetitive builds 075b17ee @tonymet
- Support nested keys/fields with missing values with the
wherefunction 908692fa @tryzniak #5637#5416 - Update debouncer version 7e4b18c5 @bep
Fixes
Templates
- Fix mutex unlock e54213f5 @bep
- Fix template truth logic 02eaddc2 @bep #5738
- Fix strings.HasPrefix args order 72010429 @quasilyte
Core
- Fix default date assignment for sections 1d9dde82 @bep #5784
- Fix the GOMAXPROCS env get 415ca967 @bep #5813
- Fix benchmark for YAML front matter e2dc432f @bep
- Fix alias path for AMP and similar f9d6feca @bep #5760